Hi
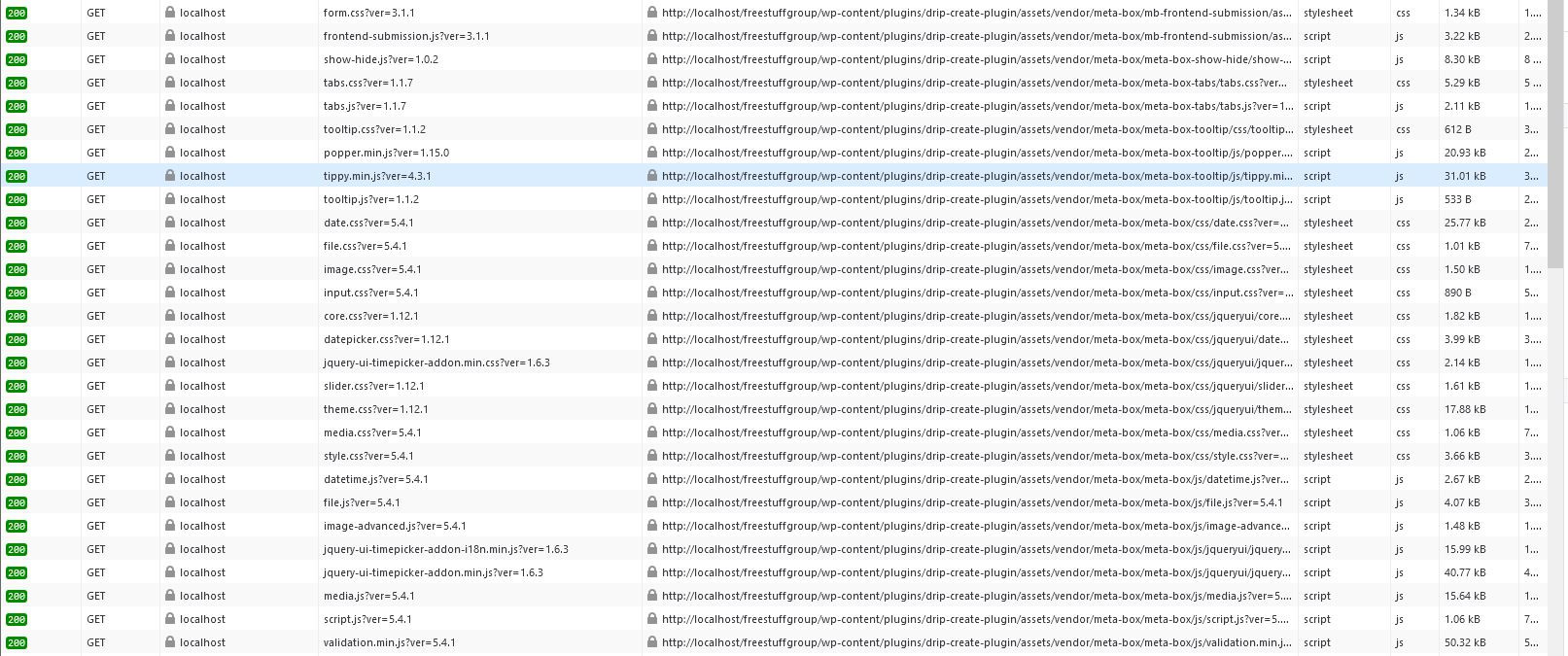
I have included Metabox using composer and I have only enabled the addons which I need and from viewing my website calls I can see that there is alot of separate JS and CSS calls being made by Metabox. Not to say there is nothing wrong with this, I just wanted to know how I can combine all of these CSS and JS calls to reduce the number of calls?
I am optimising my site and performed a test with no Metabox front end form and found my site loads in 1.1s. But with a Metabox form on it loads in 2.3 seconds. I would like to optimise my site to the maximum so that's why I'm asking. I ideally want to not want to use a 3rd party plugin.