Hi,
I like to show related user data in a view (which I add programmaticly to a woo account page).
This is the use case:
Kind (child) post type contains a sponsor field with a user id.
The user needs to see a list of all kinderen (childeren) with sponsor field == user_id
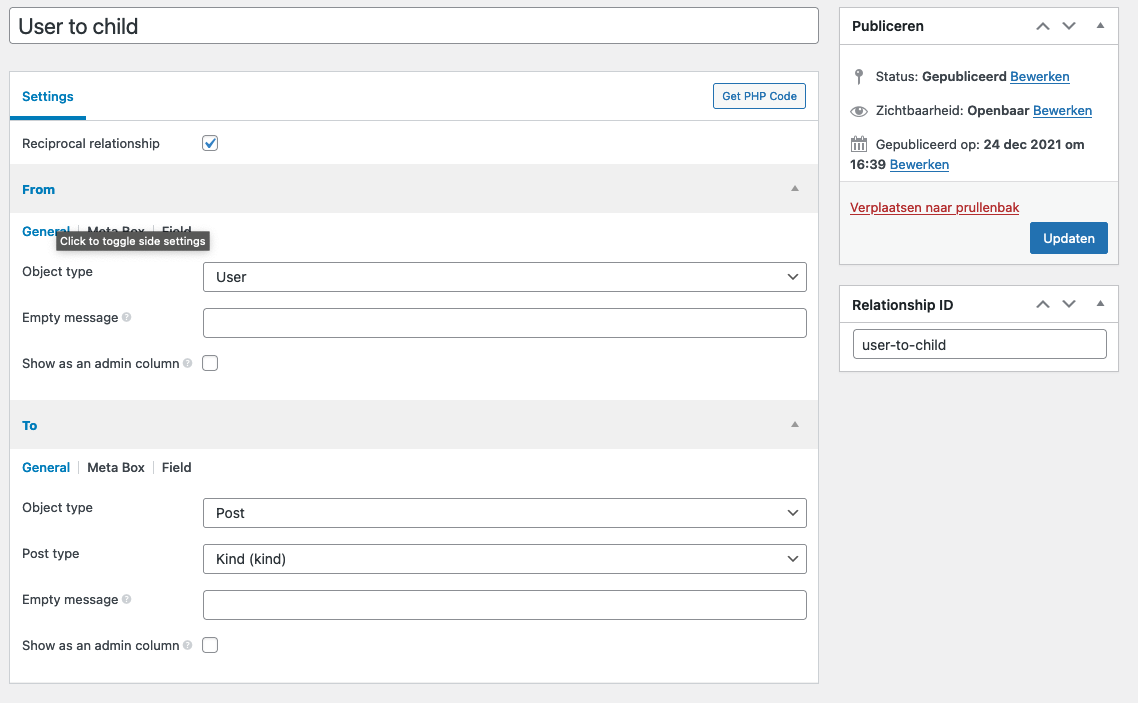
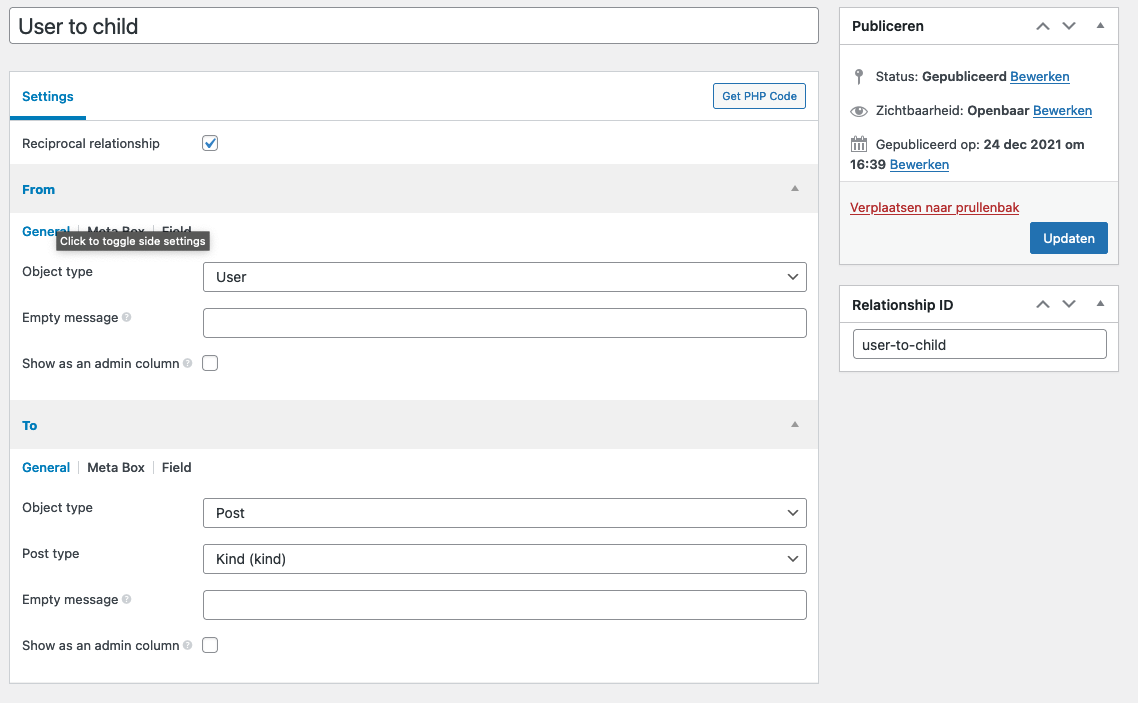
Firstly I created a relationship with user > kind:

Secondly I created this view:
{% set args = {post_type: 'kind', nopaging: true, relationship: {id: 'user-to-child', from: user.ID}} %}
{% set kinderen = mb.get_posts( args ) %}
{% for post in kinderen %}
<div class="row">
<div class="column" id="left-kid-column">
<div class="image"><img src="{{ post.thumbnail.thumbnail.url }}" width="{{ post.thumbnail.thumbnail.width }}" height="{{ post.thumbnail.thumbnail.height }}" alt="{{ post.thumbnail.thumbnail.alt }}"></div>
</div>
<div class="column" id="right-kid-column">
<div id="child-name">{{ post.title }}</div>
<div id="child-project"><h5>{{ post.projectnaam.title }}</h5></div>
<div class=excerpt>{{ post.excerpt }}</div>
</div>
</div>
{% endfor %}
Somehow the view stays empty. Any idea what I'm missing here?