

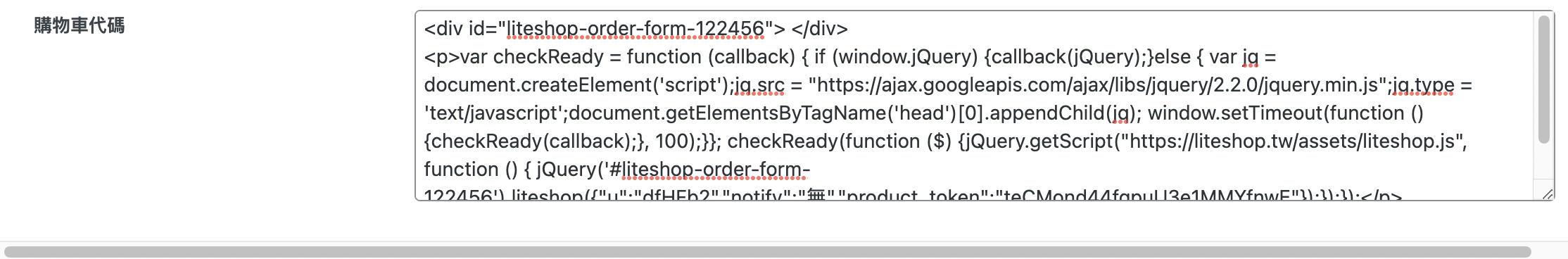
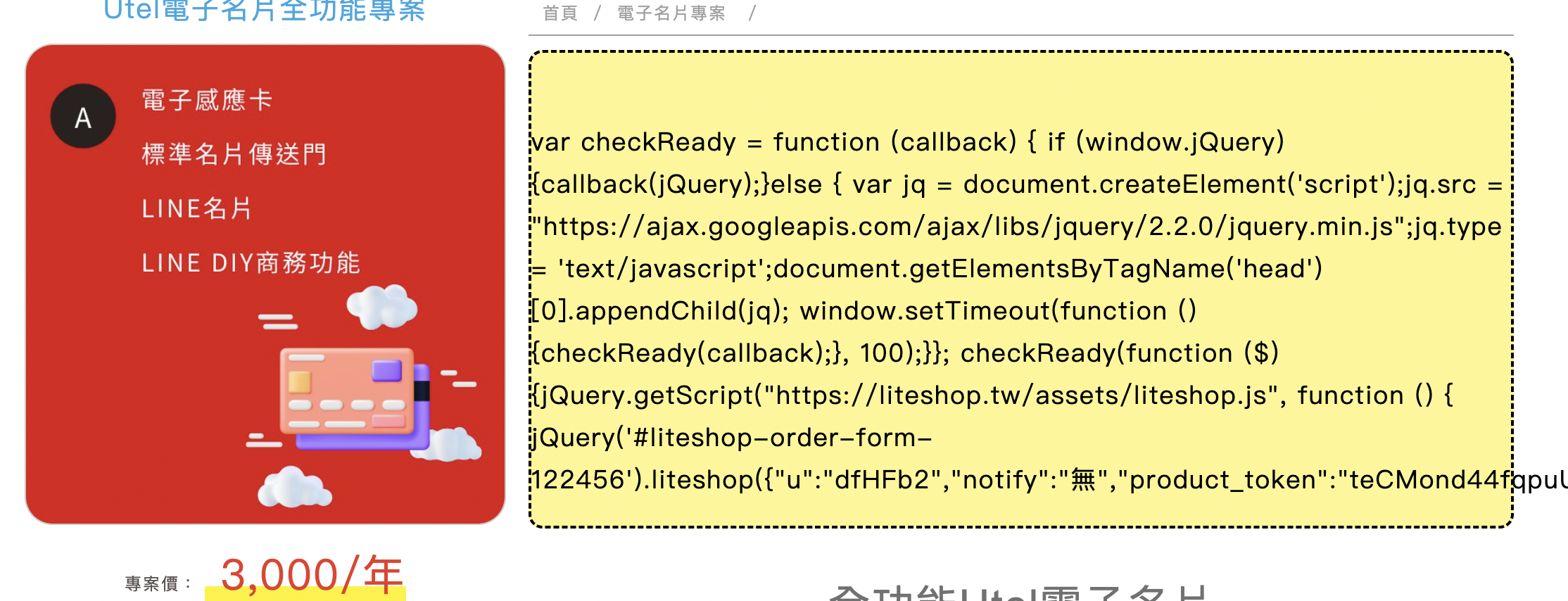
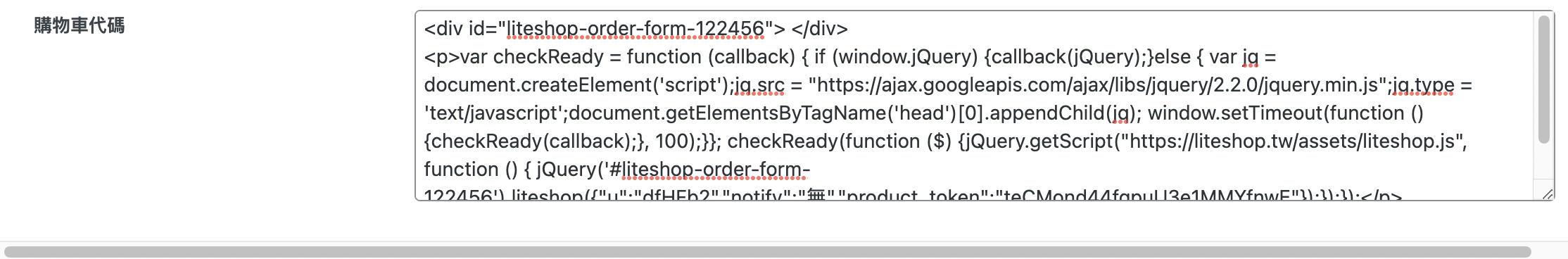
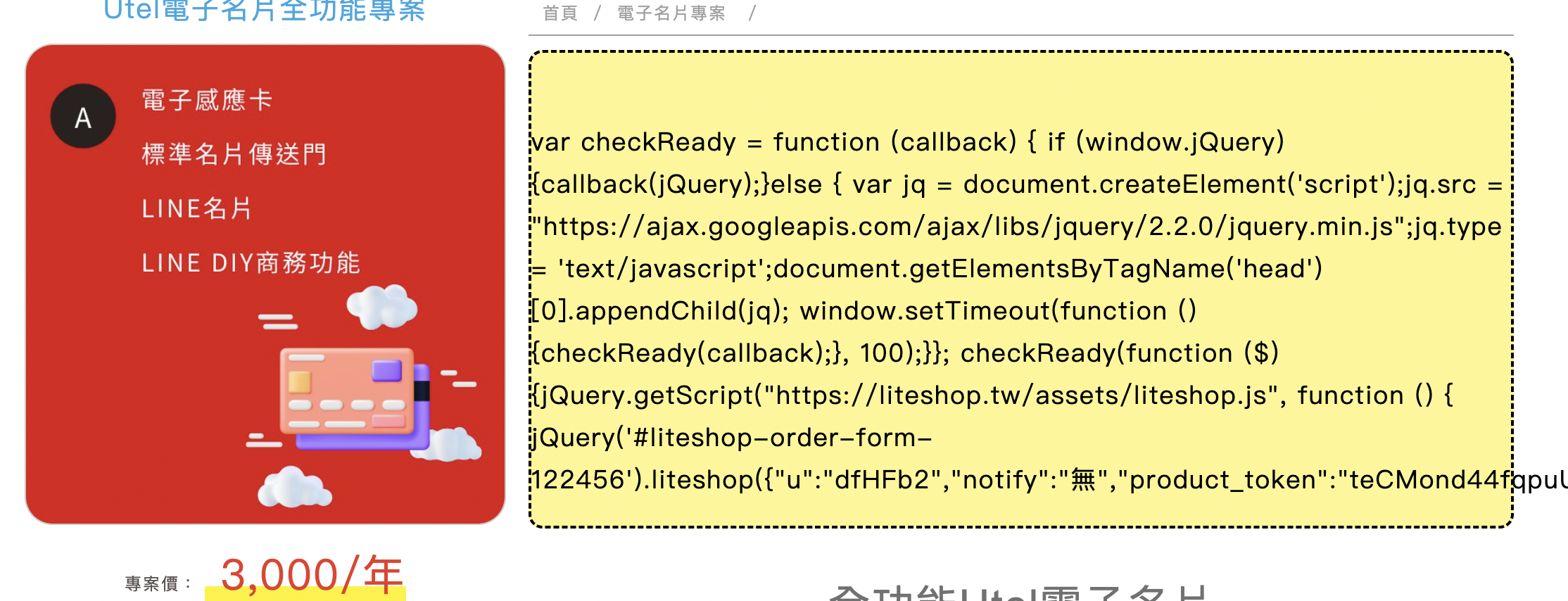
I use textarea to put "javascript/jquery" syntax can not be displayed normally
<div id="liteshop-order-form-122456"> </div>
<p>var checkReady = function (callback) { if (window.jQuery) {callback(jQuery);}else { var jq = document.createElement('script');jq.src = "https://ajax.googleapis.com/ajax/libs/jquery/2.2.0/jquery.min.js";jq.type = 'text/javascript';document.getElementsByTagName('head')[0].appendChild(jq); window.setTimeout(function () {checkReady(callback);}, 100);}}; checkReady(function ($) {jQuery.getScript("https://liteshop.tw/assets/liteshop.js", function () { jQuery('#liteshop-order-form-122456').liteshop({"u":"dfHFb2","notify":"無","product_token":"teCMond44fqpuU3e1MMYfnwE"});});});</p>