Input values not shown in back-end
- This topic has 8 replies, 2 voices, and was last updated 5 years, 4 months ago by
ComSi.
-
AuthorPosts
-
October 7, 2020 at 4:49 PM #22317
ComSi
ParticipantI've created a cloneable group for a contact person with four fields: name/email/phone/description
When I supply the information for two persons and save the post, both the database and frontend show the correct information. But after the page reload in the backend, the input fields have no values assigned to them.
1) This is what I initially save to the post:

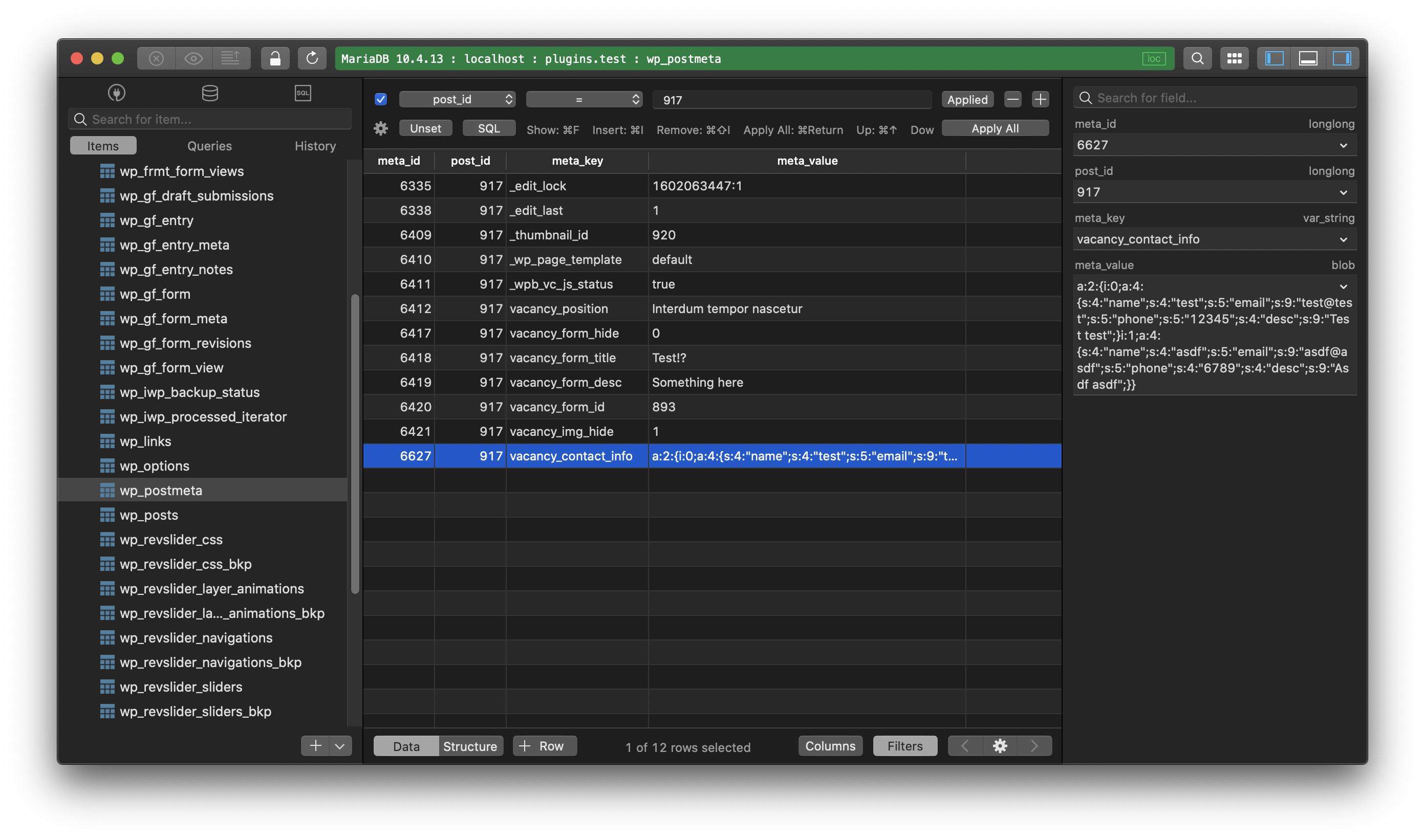
2) This is what is saved to the database:

3) This is what is shown on the frontend when I
print_rthe metadata for this contact person
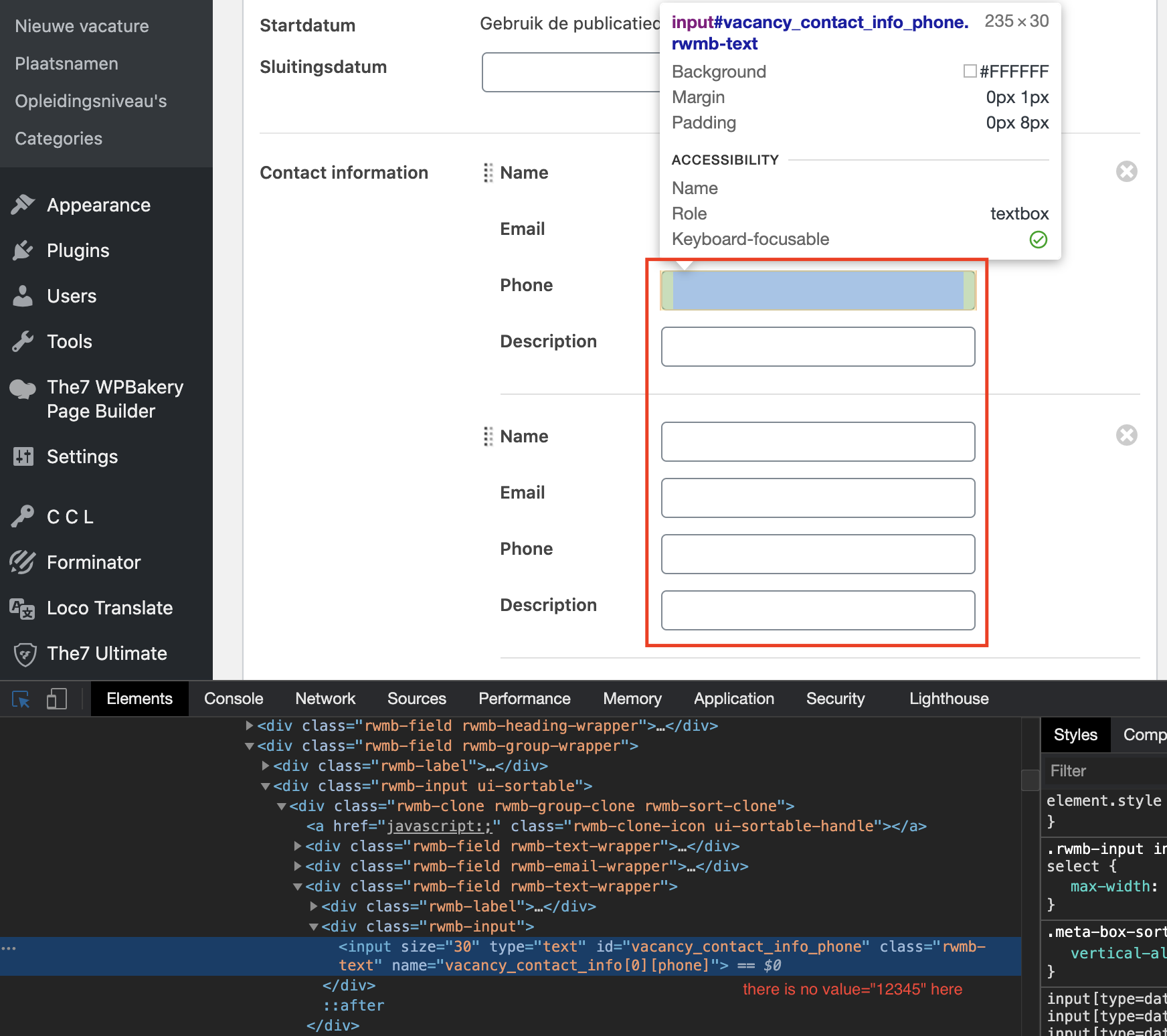
4) But here is the problem, after saving the post in the backend the values are. not shown in the input fields:

This is the metabox code:
array( 'name' => 'Contact information', 'id' => 'vacancy_contact_info', 'type' => 'group', 'clone' => true, 'sort_clone' => true, 'fields' => array( [ 'name' => __('Name', 'vac'), 'id' => 'name', 'type' => 'text', ],[ 'name' => __('Email', 'vac'), 'id' => 'email', 'type' => 'email', ],[ 'name' => __('Phone', 'vac'), 'id' => 'phone', 'type' => 'text', ],[ 'name' => __('Description', 'vac'), 'id' => 'desc', 'type' => 'text', ], ) ),I've installed meta-box (version: 5.3.4) via Composer with MB Group (1.3.10).
Is there something I'm missing here or is it a bug?
October 7, 2020 at 10:59 PM #22318Long Nguyen
ModeratorHi,
Please deactivate all plugin except Meta Box and MB Group, switch to the default theme of WordPress (Twenty Twenty), add only code to show the group field, and check this issue again.
Let me know how it goes.
October 8, 2020 at 2:12 PM #22323ComSi
ParticipantAh yes, it is a plugin compatibility problem. In the other plugin MetaBox is also embedded in the plugin via Composer. I guess we will have to find away around that. Any pointers on how to best work with two plugins? It isn't really covered in the docs (Composer & Composer Extensions).
October 8, 2020 at 10:04 PM #22326Long Nguyen
ModeratorHi,
Any themes or plugins can use the Meta Box as a library so if you also create your plugin and use the Meta Box, please check it if exist before running other code.
if( ! class_exists( 'RWMB_Loader' ) ) { // code goes here }October 9, 2020 at 2:07 PM #22329ComSi
ParticipantSo best practise would be to not use an autoloader for Composer but manually load in the classes if they not exist?
October 9, 2020 at 10:17 PM #22330Long Nguyen
ModeratorNo, the autoloader is the must use. You should check class exists before requiring the file autoloader.
if( ! class_exists( 'RWMB_Loader' ) ) { require 'vendor/autoload.php'; // code goes here }October 12, 2020 at 1:44 PM #22348ComSi
ParticipantThat would work most of the time. But when another plugin loads RWMB without any extensions, and we need the Group-extension, how will we be able to load that?
Wouldn't it be better to have RWMB and each extension to check for it before it loads itself?
October 12, 2020 at 3:13 PM #22350Long Nguyen
ModeratorHi,
I think you can load in two separate folders, one for Meta Box plugin only, one for other extensions. It also needs to create two files composer.json and run it twice. Then easy to check and require the file autoload.php.
if( ! class_exists( 'RWMB_Loader' ) ) { require 'meta-box/vendor/autoload.php'; // code goes here } if ( class_exists( 'RWMB_Loader' ) ) { require 'extensions/vendor/autoload.php'; // code goes here }October 12, 2020 at 3:36 PM #22353ComSi
ParticipantThat might work, thanks for the tip.
-
AuthorPosts
- You must be logged in to reply to this topic.